What Semantic HTML is?
Semantic HTML is the correct use of HTML tags that would portray the meaning of the context on a web page rather than the appearance of that context.
Why Semantic HTML is Important?
Semantic HTML helps search engines, screen readers to determine the significance and context of web content. In order to represent the correct meaning of the content, appropriate HTML elements are chosen accordingly.

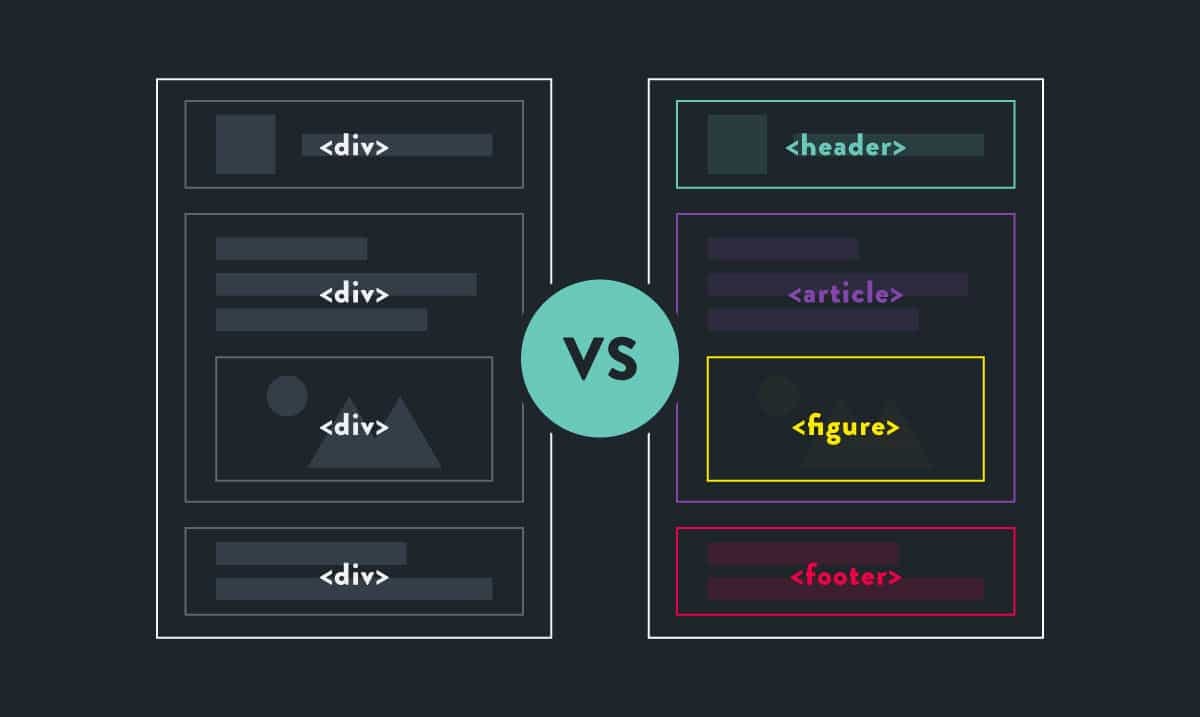
In the above image, we can see that we can use a div tag for every block and also give a specific name to every block as shown on the right side of the image. However, both the codes would be displayed the same on the web browser, but the code on the right is semantically correct as it is machine-understandable and adds significance to each block of content that is missing in the code on the left.
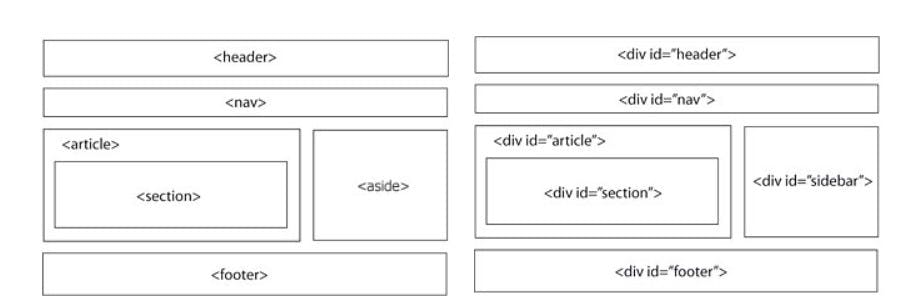
Here is another example to get a clear understanding of Semantic HTML.

The image to the left is an example of a web page using appropriate Semantic while the image to the right uses a generic div tag to represent the same sections that are in the left image. Div tags add no context to their context.
Advantages of Semantic markup are:
Help your site be accessible: A lot of users depend on the screen reader software to surf the internet. So using correct semantics would help them navigate the internet.
Improve SEO Positioning: In the case of Google, they use an algorithm that analyzes the code of your website. So using correct semantics would help in a higher ranking of positions that in turn would help our website reach more users and be accessible.
Conclusion
Using Semantic HTML would make your code look better and also easy to maintain.